INDEX
개요
노션은 블로그 플랫폼이 아닙니다. 그렇기에 노션으로 일반적인 블로그 처럼 운영할 수 없습니다. 노션으로 블로그를 시작하시려는 분들은 이 부분을 확실히 인지 한 상태에서 시작하시길 바랍니다. 수익 창출을 원하시거나 구글 애널리틱스, 검색 노출을 원하시면 그냥 일반적인 블로그 서비스들을 이용 하시길 추천 드립니다. 어연히 따지고 들면 노션으로 블로그를 하는게 아니고 "노션을 활용해 블로그스러운 페이지를 만들어 공유한다" 라는 것이 더 적합합니다.
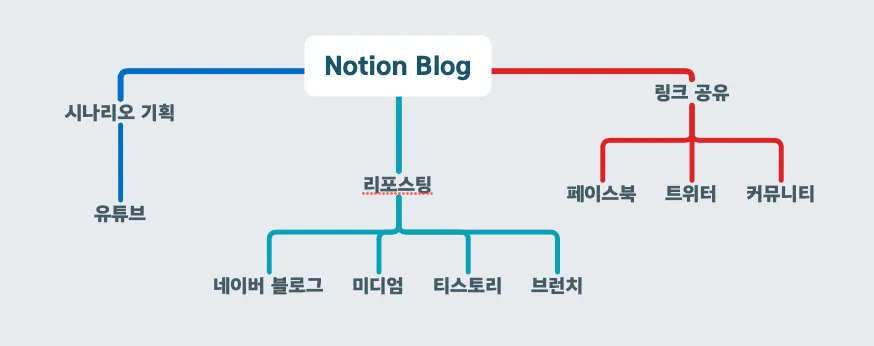
이 튜토리얼은 단지 커스텀 도메인을 세팅하는 방법과 댓글 기능을 추가하는 방법으로 블로그 스러움을 더해주는 것 뿐입니다. 노션이 가진 가능성으로 네이버, 티스토리, 브런치에 공유하기 위한 작업용으로 사용하거나 유튜브 시나리오 기획 용도나 블로그를 바로 영상화 하는 스크립트로 활용할 수도 있습니다.
그래서 노션 블로그의 시작은 다양한 플랫폼으로 확장해 가는 방향성을 가질 수 있습니다.
CMS - Content Management System / 데이터베이스 기반의 소프트웨어 혹은 어플리케이션
하이퍼 컨넥티드 소사이어티
우리는 이미 수많은 블로거와 유튜버들을 통해 집단지성의 힘과 지식공유경제 시스템의 놀라운 편의성을 경험하고 있습니다. 누군가의 소중한 경험과 지식이 공유되어 나의 시간을 절약하고 필요한 제품을 구매 하거나 악기를 배우기도 합니다.
도서 출판과 블로그 포스팅은 어연히 다른 카테고리의 일이지만 어떤 면에서 같은 맥락을 지니고 있습니다. 오프라인과 온라인의 경계가 날이 갈수록 모호 해지고 통합되고 있습니다. 우리에게 삶의 지혜를 주던 어른들은 사라지고 각 분야의 덕후들과 전문가들이 유튜브를 통해 블로그들이 그 자리를 대신하고 있습니다.
눈에 보이지 않는 많은 일들이 온라인에서 이뤄지고 있고 그 온라인에서 일어나는 일들이 이제는 오프라인의 영역으로 확대 되고 있기에 온라인에 머물러 있음이 오프라인의 삶을 대변해 주기도 합니다.
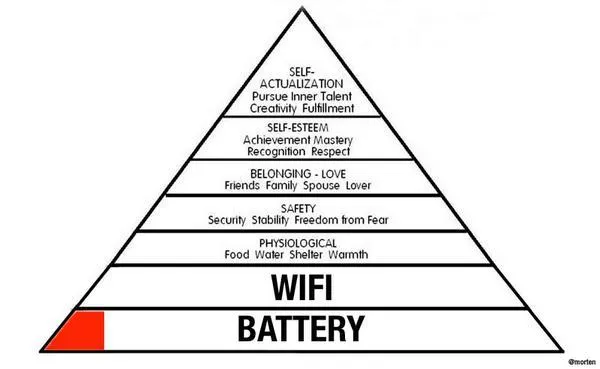
매슬로우의 욕구 5단계에 2가지가 추가된 변형된 욕구 2단계는 다름이 아니라 와이파이와 베터리라고 하네요.
이는 초 연결 사회를 살아가는 오늘날의 우리의 모습을 대변합니다.
변형된 매슬로우의 7단계 욕구
변형된 매슬로우의 욕구 7단계
웃자고 만들었는데 반박이 불가합니다.
레전드가 된 영화 "기생충" 의 한 장면
노션으로 굳이 블로그를??
노션을 블로그 툴로 선택한 이유는 앞서 이야기 한 CMS로서의 강력한 기능 그리고 글쓰기의 편의성 때문입니다. 노션 유저라면 이 부분은 굳이 이야기 하지 않아도 모두 동의하실 것이라 생각됩니다. 그리고 미니멀리즘이 적극 반영된 소프트웨어 디자인은 컨텐츠 자체에 몰입하게 합니다. 다른 블로그 플랫폼 처럼 어떤 학습이 필요하지 않습니다. 그저 쓰던 노트를 공유하는 것 뿐입니다.
노션을 다른 블로그 플랫폼과 비교 하면 안 됩니다. 노션은 블로깅을 위해 만들어진 툴이 아니기에 광고로 인한 수익창출, 상위노출이 어렵습니다.
노션 블로그는 검색을 통해 내 블로그가 소비 된다기 보다 공유를 통해 소비된다고 봐야 합니다. 검색 노출에 취약한 노션으로 블로그를 한다는 것은 블로그의 존재의 가장 큰 의미를 상실한 반쪽 짜리 블로그를 만드는 것입니다.
하지만 나의 컨텐츠를 특정 커뮤니티에 공유 하고 자신의 지식을 정리하는 노트로 활용하고 그것을 필요한 누군가에게 공유하거나 커리어 페이지로 활용 한다면 충분 하다고 봅니다.
블로그 세팅이 아니더라도 간단한 홈페이지를 만들려고 한다면 커스텀 도메인은 필수이며 댓글을 통해 포스팅에 대해 소통할 수 있기에 큰 의미를 가집니다.
네이버 블로그의 기능 대비 노션 블로그 기능 대체 방법
블로그스러움은 이런 이모티콘이 있어줘야 한다. (Gif 테스트)
튜토리얼
저는 아래의 설명한 모든 방법의 기술적 이해가 없습니다. 그저 이렇게 하면 이렇게 되는구나 정도이기에 딱 그 정도로 밖에 설명이 불가능한 점 이해 바랍니다. 그리고 초기 세팅을 한 후에는 만질 일이 거이 없기 때문에 이후에는 신경 쓸 일이 없습니다. 도메인 구입하고 네임서버 세팅하고 댓글기능을 추가 하면 이후에는 블로깅에 충실 하시면 됩니다.
세팅 이후 작동을 하지 않는다면 많은 전문가들이 도와주실 겁니다. 물론 저도 최대한 답변 드리겠습니다.
Step 1 - DashBoard 세팅하기
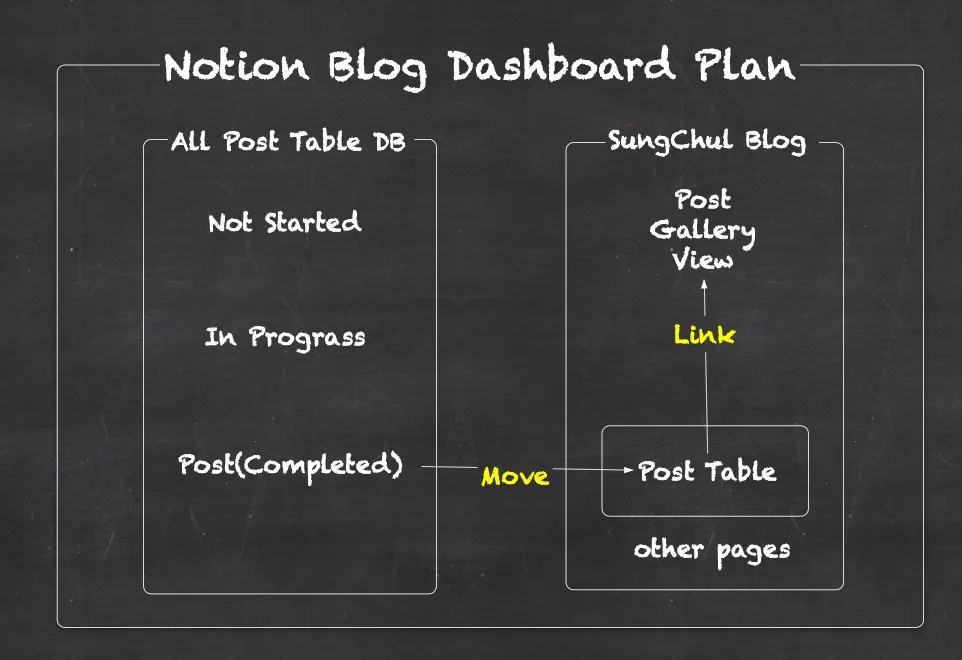
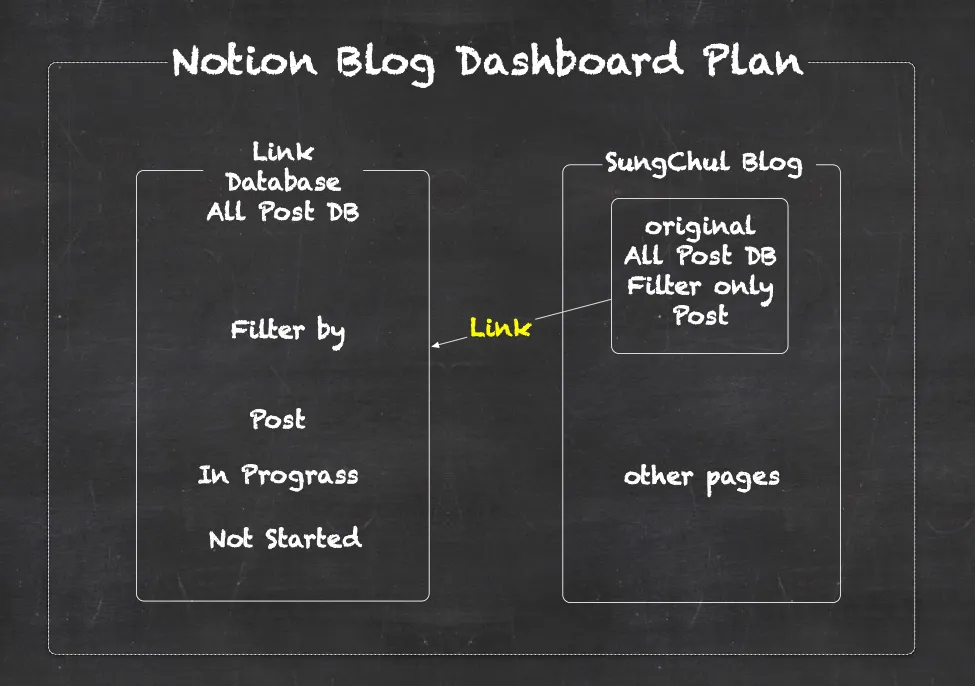
Notion Blog Dashboard Plan
구성은 아주 심플합니다. Table 하나 만들어 글을 쓰고 테그로 not started, In Progress, Post 로 테그를 분류합니다.
link database 기능을 활용해 보고 싶었지만 블로그 내부에서만 하도록 했습니다. 전체 포스팅이 공유되는 문제와 내부 링크 공유시 블로그의 홈으로 가지 못하기 때문에 이렇게 구성했습니다.
공유된 블로그 페이지에 원본 데이터베이스를 위치해 놓고 필터로 포스팅 게시글만 보여지도록 하고 대시보드에는 link database로 원본 데이터베이스를 연결하여 모든 게시글을 보이게 하는 것으로 정리 하였습니다. 아래 처럼 새롭게 구성했습니다.
세상 편합니다. 대시보드에서 작성한 포스팅은 이제 자동으로 페이지로 업데이트 됩니다.
Step 2 - Blog 세팅하기
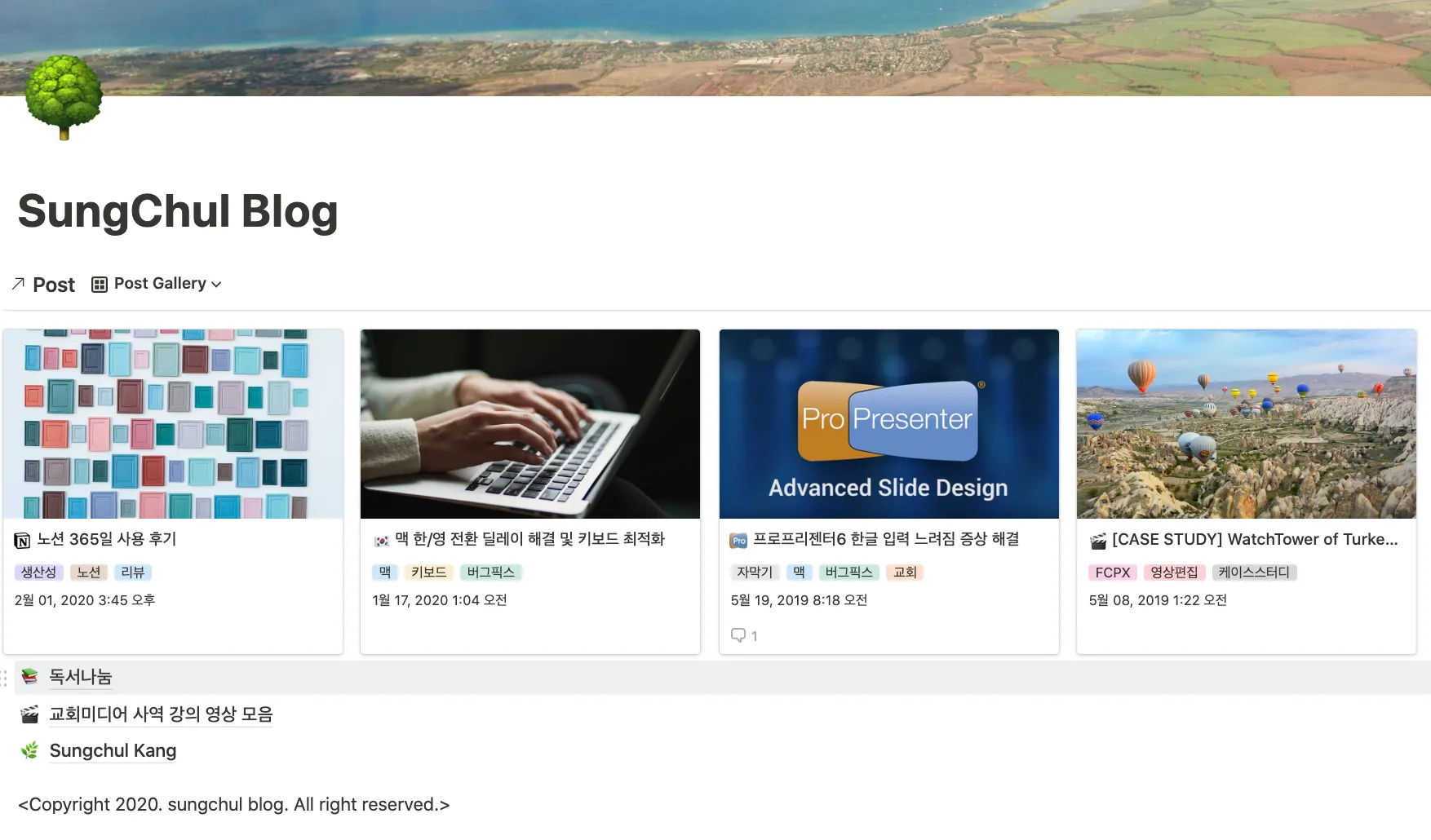
블로그 페이지 구성하기
이제는 블로그를 꾸며 줄 차례입니다. 저는 사실 블로그 테마, 플러그인 등 복잡한 블로그의 구조나 꾸미는 시간을 줄이고 글쓰는데 집중하고 싶어 노션을 블로그 도구로 사용하는 것 이기에 심플하게 구성하였습니다. 블로그 페이지 자체를 만드는데는 5분도 걸리지 않았습니다.
마지막에 카피라이팅 문구 하나 넣어주었습니다. 넣으실 분은 복-붙 하세요.
<Copyright 2020. yourname or Blogname. All right reserved.>
ABAP
복사
Step 3 - 도메인 세팅하기
도메인 구매하기
세팅이 마쳤으니 이제 세상에 나갈 차례입니다.
국내 도메인 사이트나 국외 사이트를 이용해서 도메인을 구매하면 됩니다.
저는 Hostinger(호스팅어)에서 구매를 했습니다. 가격이 저렴해서 택했습니다.
도메인 구매시 1~3년 플랜 혹은 그 이상으로 구매가 가능한데 초기 1년 비용은 저렴하고 2년부터는 가격이 올라 가는게 특징이며 여느 도메인 사이트도 비슷한데 1년 365일 거진 할인 행사를 하는데 초기 1년은 아주 저렴하게 비용을 내고 다음해 부터는 정상 가격을 지불해야 하는 경우가 많으니 참고하세요. 예를 들어 행사 기간인 1년 동안은 500원 인데 2년부터 2만원인 경우가 있습니다. 초기 1년 할인율이 높으면 다음해 비용이 높고 반대인 경우는 할인율이 초기에 낮고 다음해 비용도 낮아 장기간 장기적으로 도메인을 사용할 시 초기 할인율 보다 기본 가격을 보고 구매하는 것이 좋습니다.
Cloudflare 세팅하기
노션은 고정 포워딩이 기본적으로 막혀 있습니다. 주소를 포워딩 하면 도메인으로 접속은 가능하지만 접속 이후에는 도메인 주소가 노출되지 않고 노션 주소로 디렉션 되어 주소가 그대로 노출되기 때문에 도메인이 노출되게 하려면 다른 대안이 필요합니다. 대안은 바로 클라우드 플레어 입니다.
Cloudflare 가입하기
•
아래의 링크로 들어가 이메일 주소로 가입하시면 됩니다.
•
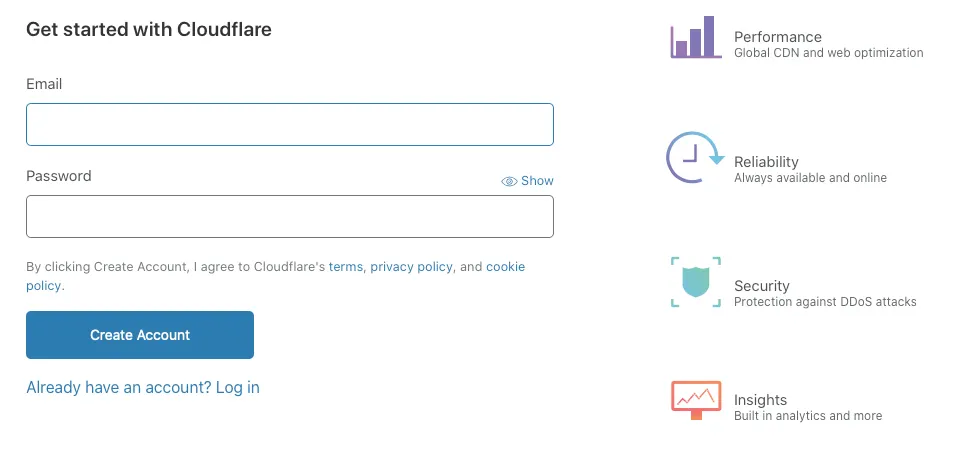
Sing Up 으로 가입해주세요.
•
이메일과 패스워드 넣어주시고 Create Account 를 눌러주세요.
•
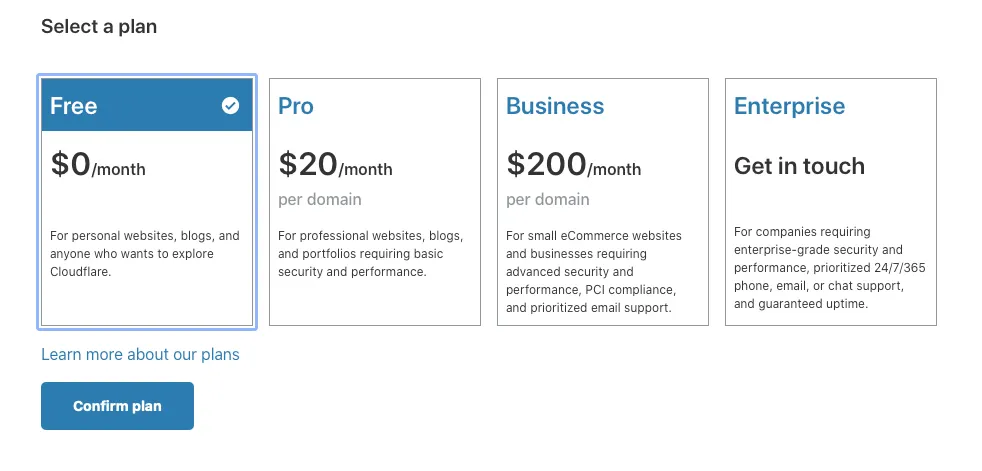
Free 플랜을 선택후 Confirm plan 을 눌러주세요.
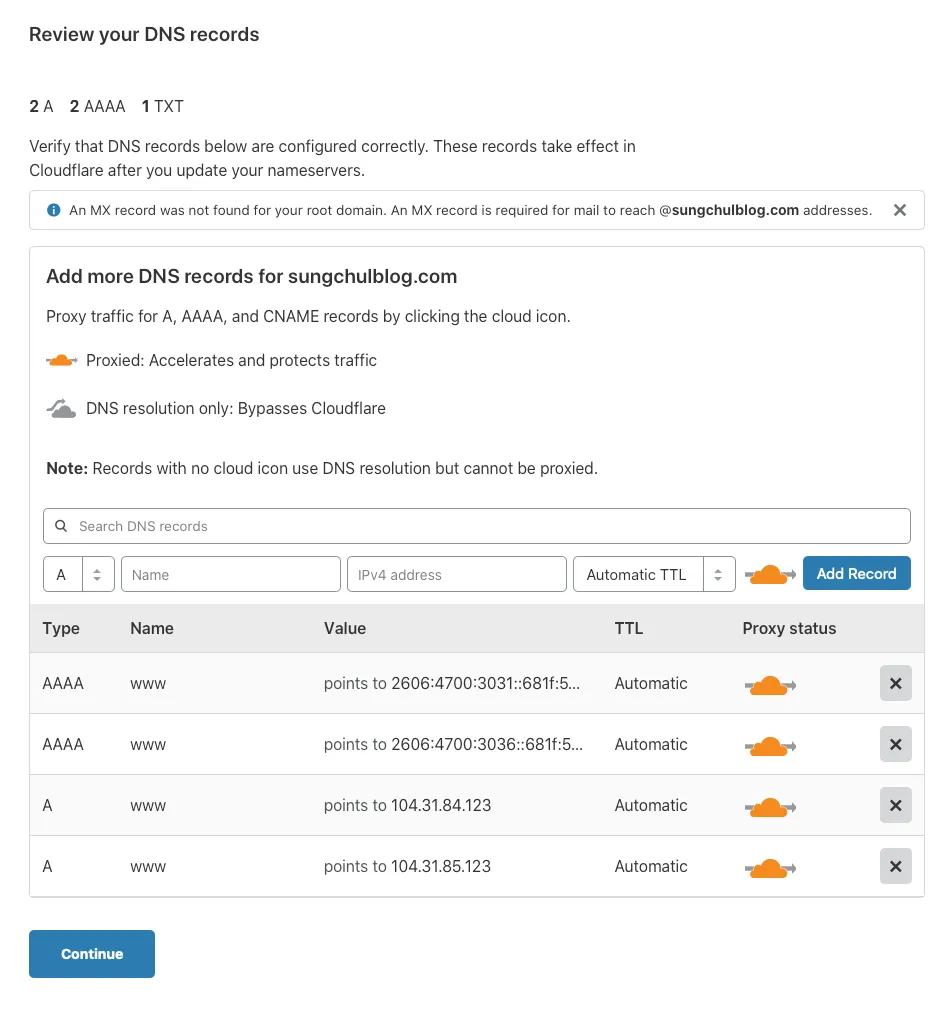
DNS Record 설정하기
위에 단계를 마치고 나면 다음과 같은 화면이 나옵니다..
•
A 를 CNAME 으로 변경 해주시고
•
Name 은 www 로 넣어 주세요. (이부분은 꼭 www 를 넣지 않고 다르게 입력 하셔도 됩니다.)
•
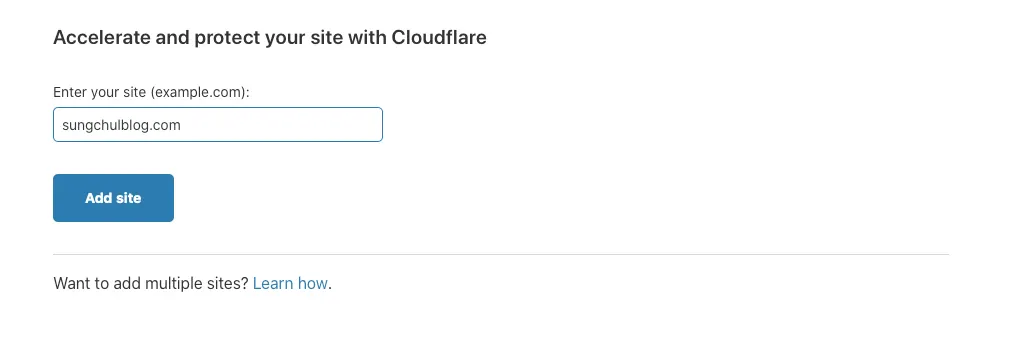
Domain name 은 구입한 도메인 주소를 넣어 주세요. 저는 저의 도메인인 "sungchulblog.com" 을 넣었습니다.
•
그리고 Add Record 를 눌러 주시면 됩니다.
네임서버 변경하기
cloudflare 에서 제공하는 네임서버 주소를 도메인 제공 사이트에 입력 해줘야 합니다.
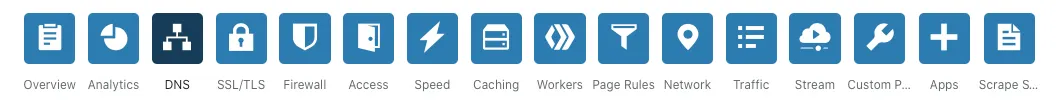
클라우드플레어의 메인 메뉴 화면입니다.
DNS 메뉴에서 네임서버 주소를 확인하실 수 있습니다.
•
DNS 를 눌러주세요
•
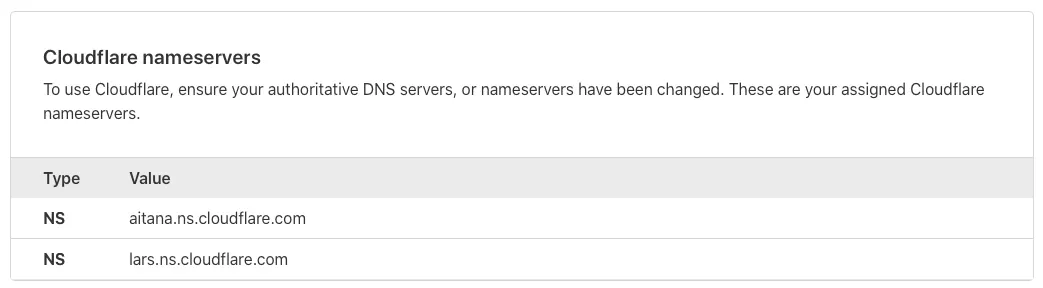
Cloudflare nameservers 2개가 보입니다.
본인의 Cloudflare 사이트에 nameservers 주소를 복사 하세요.
다음단계는 구입 했던 도메인 사이트로 가서 네임버서를 위의 네임서버로 변경해야 합니다.
저는 Hostinger(호스팅어)에서 구매 했으니 다시 호스팅어 사이트로 이동해 줍니다.
•
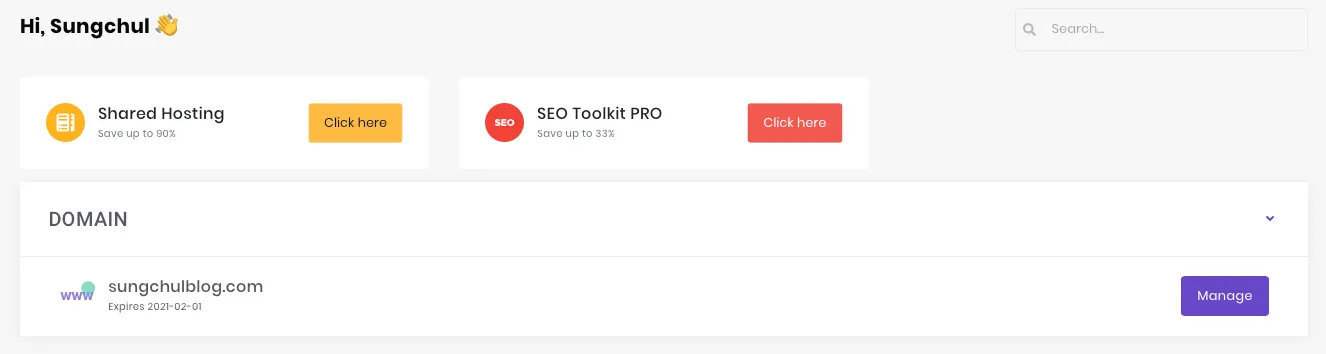
도메인 제공 사이트로 이동합니다. 로그인 하신 후 사이트 관리 페이지로 갑니다.
•
Manage 를 눌러주세요.
•
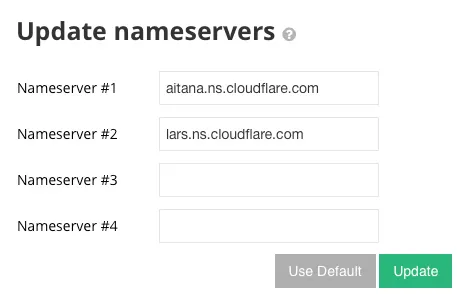
기존에 입력되어 있는 주소를 삭제 한 후 Cloudflare에서 복사한 주소 2개를 붙여넣기 합니다.
•
Update 버튼을 눌러 주면 네임 서버가 변경됩니다.
Step4 - Disqus 가입 & 설치
disqus 는 주석 호스팅 서비스 인데 간단히 말하면 홈페이지나 온라인 커뮤니티 사이트에 쇼셜네트워킹 아이디로 로그인하거나 게스트 계정으로 누구나 댓글을 달 수 있도록 해주는 서비스 입니다. 무료로 진행이 가능합니다.
Disqus 가입하기
Sign up 하셔서 가입해주세요.
•
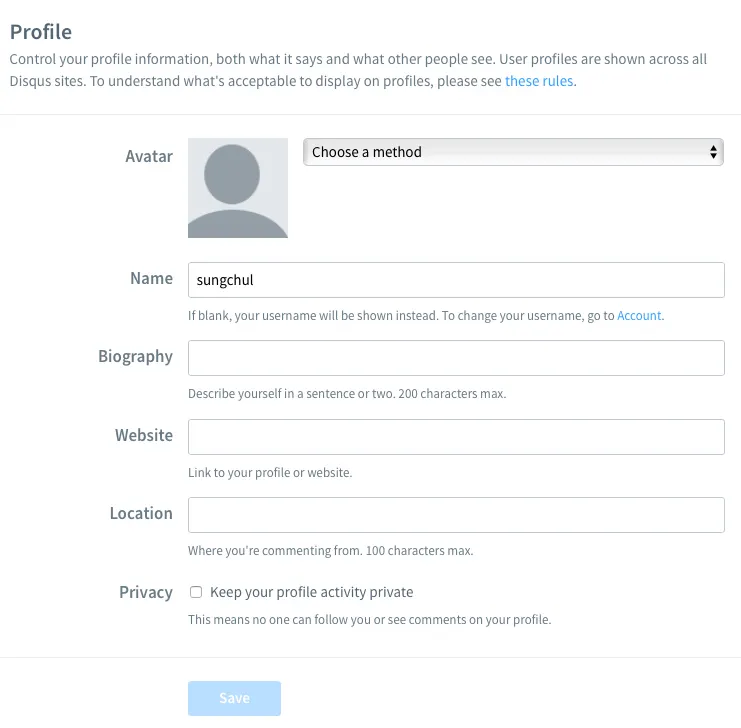
자신의 개인 정보를 넣어줍니다.
•
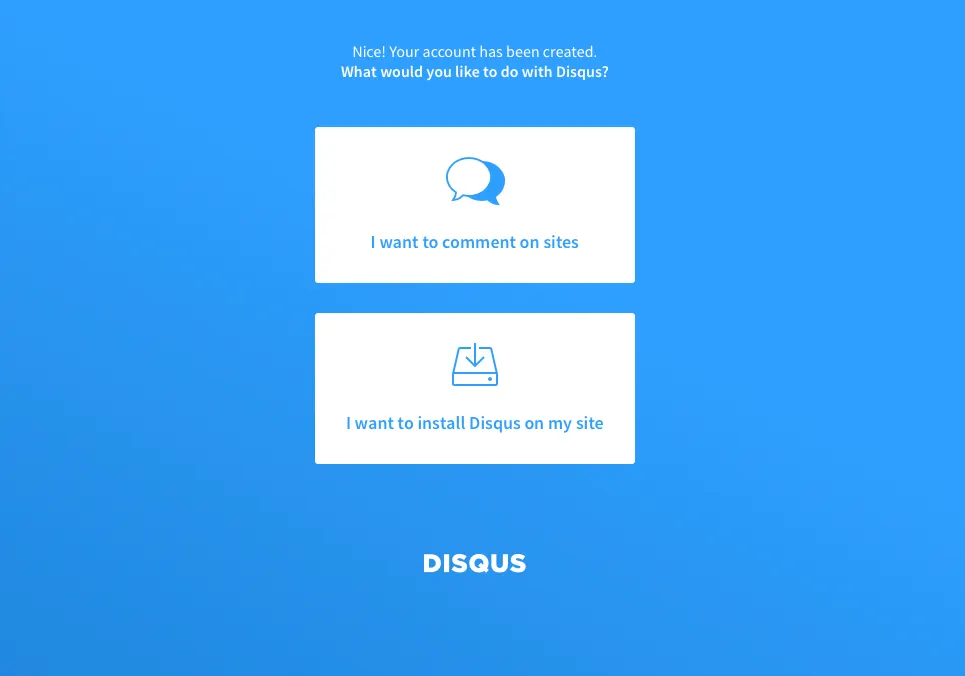
Get Started 를 눌러줍니다.
•
I want to install Disqus on my site 를 선택해줍니다.
•
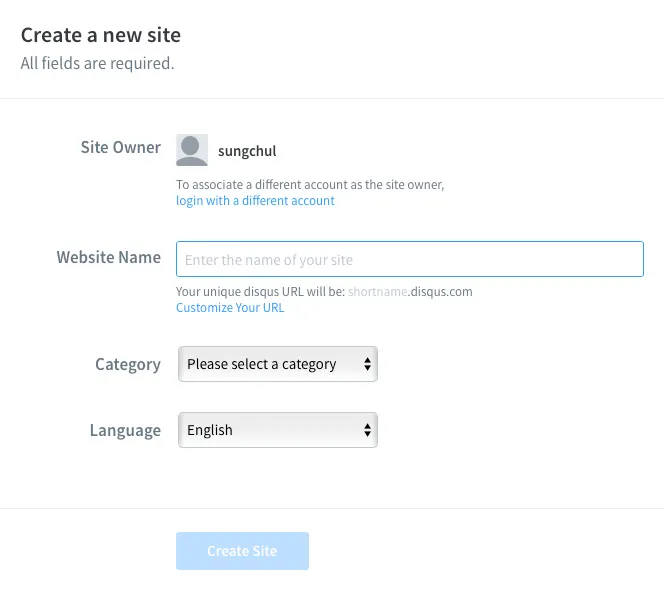
사이트 이름이 Shortname 이 됩니다.
•
Website Name 에 자신의 사이트 이름 혹은 임의의 이름을 넣어줍니다.
•
카테고리 선택해 줍니다.
•
Create Site 를 눌러 줍니다.
•
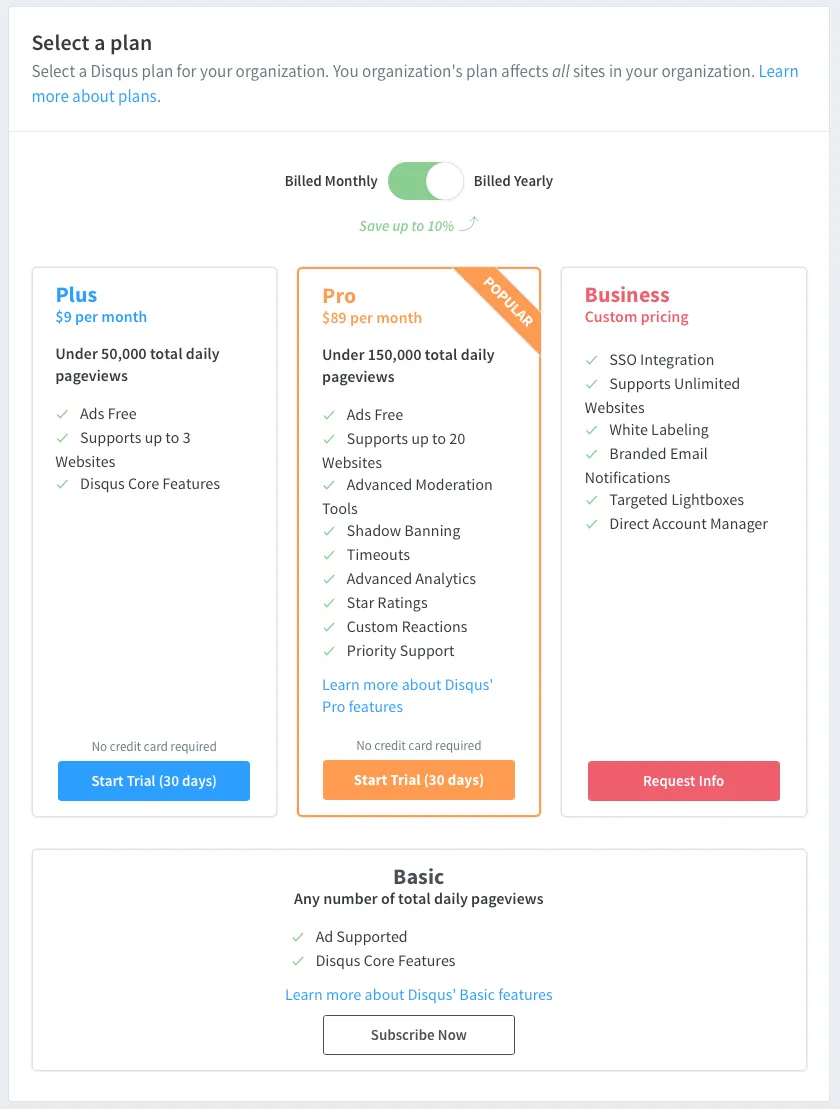
플랜 선택화면에 하단에 Basic 에 Subcribe Now 를 선택해 줍니다.
•
그리고 나온 화면에서 하단으로 스크롤 하면 Universal Code 선택화면이 나옵니다.
•
누르시면 코드 복사 화면이 나오는데 여기서 무시 하시고 바로 세팅 화면으로 갑니다.
•
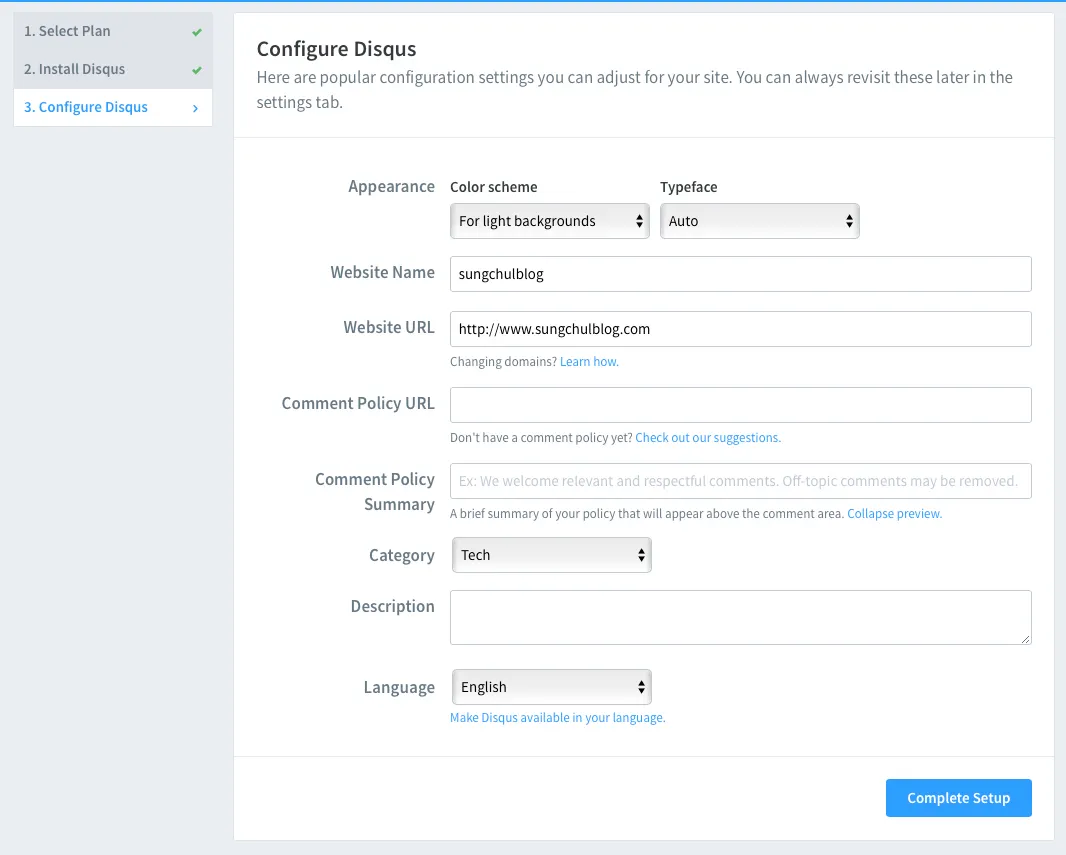
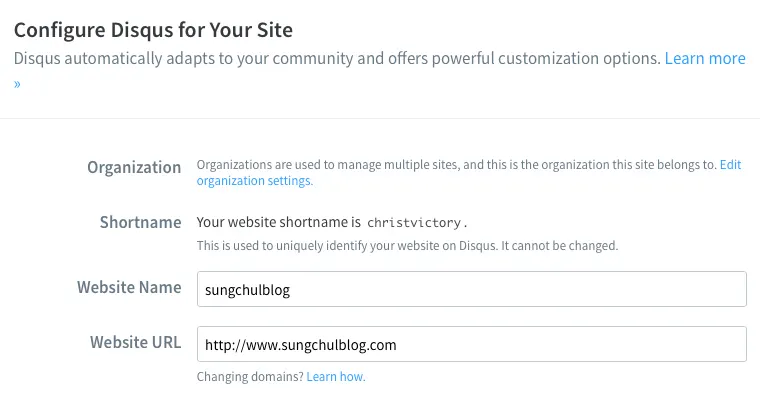
왼쪽에 보시면 3번 Configure Disqus 탭으로 이동 후 사이트 정보를 입력해 줍니다.
•
입력이 끝나면 Complete Setup 을 눌러줍니다.
우선 이렇게 하시면 Disqus 세팅은 모두 끝났습니다.
이제 커스텀 도메인으로 노션으로 접속하게 하는 자바스크립트 코드 + Disqus 코드 를 Cloudflare 사이트 Workers 메뉴에서 입력해주시면 모든 작업이 끝나게 됩니다.
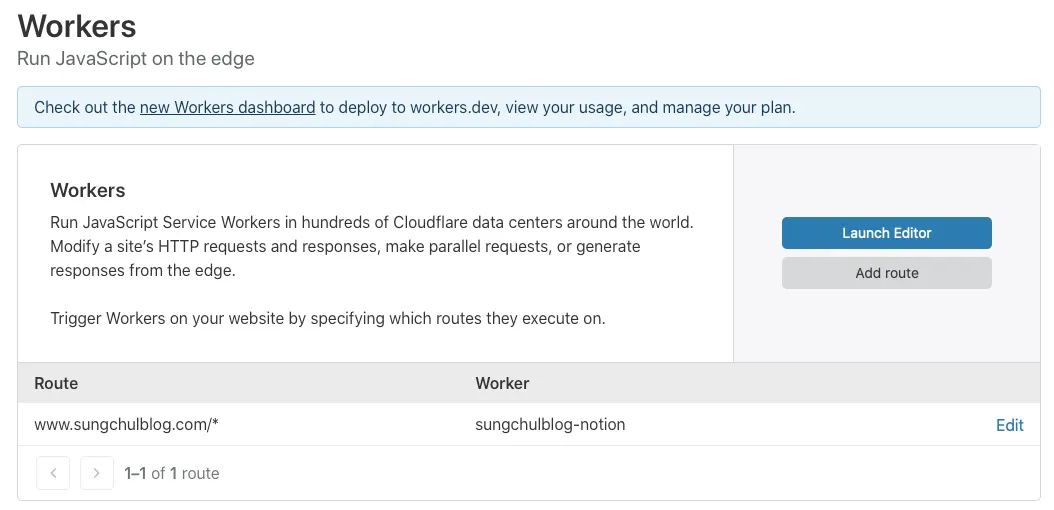
Step 5 - Cloudflare Workers 세팅하기
•
cloudflare 사이트로 이동합니다.
•
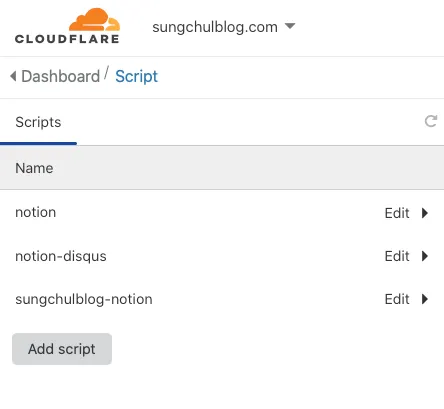
Workers 를 누르고 Lauch Editor 를 클립합니다.
•
Add script 를 눌러줍니다.
•
스크립트 이름을 정해줍니다(원하시는대로)
•
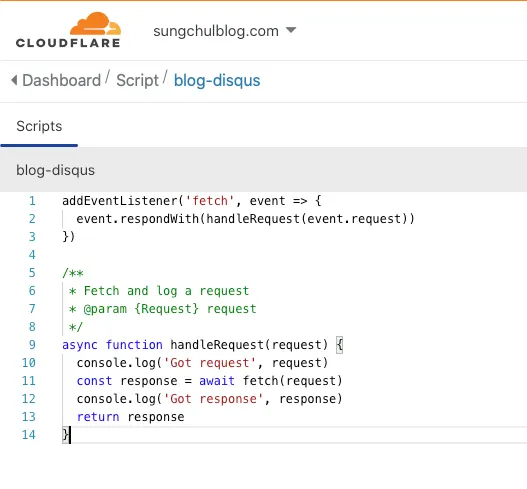
아래의 화면의 스크립트를 지워줍니다.
Before
After
•
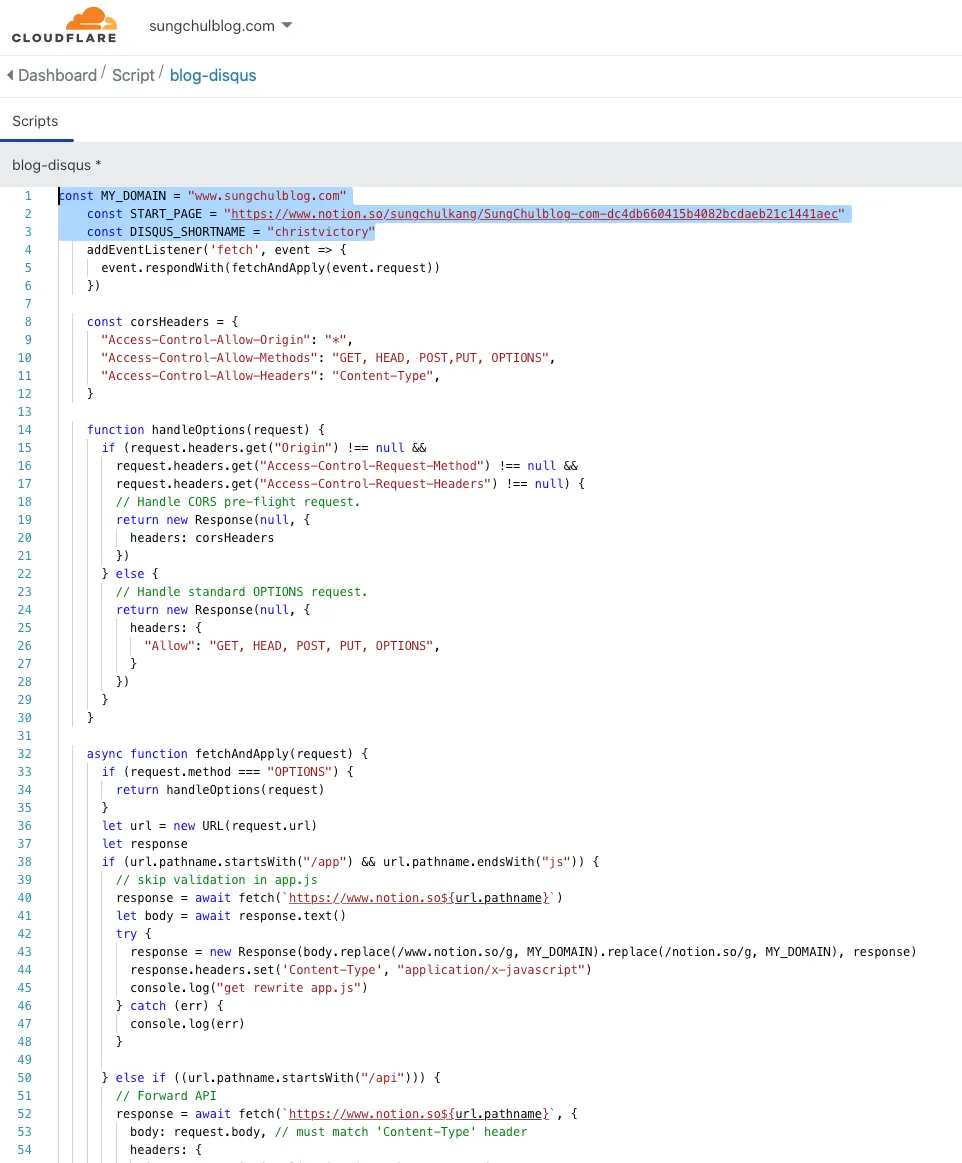
아래의 스크립트를 전체 복사 합니다.
•
이 코드가 핵심입니다.
const MY_DOMAIN = "도메인주소"
const START_PAGE = "노션주소"
const DISQUS_SHORTNAME = "디스커스숏네임"
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request))
})
const corsHeaders = {
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods": "GET, HEAD, POST,PUT, OPTIONS",
"Access-Control-Allow-Headers": "Content-Type",
}
function handleOptions(request) {
if (request.headers.get("Origin") !== null &&
request.headers.get("Access-Control-Request-Method") !== null &&
request.headers.get("Access-Control-Request-Headers") !== null) {
// Handle CORS pre-flight request.
return new Response(null, {
headers: corsHeaders
})
} else {
// Handle standard OPTIONS request.
return new Response(null, {
headers: {
"Allow": "GET, HEAD, POST, PUT, OPTIONS",
}
})
}
}
async function fetchAndApply(request) {
if (request.method === "OPTIONS") {
return handleOptions(request)
}
let url = new URL(request.url)
let response
if (url.pathname.startsWith("/app") && url.pathname.endsWith("js")) {
// skip validation in app.js
response = await fetch(`https://www.notion.so${url.pathname}`)
let body = await response.text()
try {
response = new Response(body.replace(/www.notion.so/g, MY_DOMAIN).replace(/notion.so/g, MY_DOMAIN), response)
response.headers.set('Content-Type', "application/x-javascript")
console.log("get rewrite app.js")
} catch (err) {
console.log(err)
}
} else if ((url.pathname.startsWith("/api"))) {
// Forward API
response = await fetch(`https://www.notion.so${url.pathname}`, {
body: request.body, // must match 'Content-Type' header
headers: {
'content-type': 'application/json;charset=UTF-8',
'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.103 Safari/537.36'
},
method: "POST", // *GET, POST, PUT, DELETE, etc.
})
response = new Response(response.body, response)
response.headers.set('Access-Control-Allow-Origin', "*")
} else if (url.pathname === `/`) {
// 301 redrict
let pageUrlList = START_PAGE.split("/")
let redrictUrl = `https://${MY_DOMAIN}/${pageUrlList[pageUrlList.length - 1]}`
return Response.redirect(redrictUrl, 301)
} else {
response = await fetch(`https://www.notion.so${url.pathname}`, {
body: request.body, // must match 'Content-Type' header
headers: request.headers,
method: request.method, // *GET, POST, PUT, DELETE, etc.
})
response = new Response(response.body, response)
if (DISQUS_SHORTNAME) {
// Delete CSP to load disqus content
response.headers.delete("Content-Security-Policy")
// add disqus comment component for every notion page
return new HTMLRewriter().on('body', new ElementHandler()).transform(response)
}
}
return response
}
class ElementHandler {
element(element) {
// An incoming element, such as `div`
element.append(`
<script>
let disqus = document.createElement("div")
disqus.id = "disqus_thread"
disqus.style.width = "100%"
var disqus_config = function () {
let pathList = window.location.pathname.split("-")
let pageID = pathList[pathList.length - 1]
this.page.url = window.location.href;
if (/^[\\w]{32}$/.test(pageID)) {
this.page.identifier = pageID;
}else{
this.page.identifier = undefined;
}
};
(function () {
var d = document, s = d.createElement('script');
s.src = 'https://디스커스숏네임.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
// if you want to hide some element, add the selector to hideEle Array
const hideEle = [
"#notion-app > div > div.notion-cursor-listener > div > div:nth-child(1) > div.notion-topbar > div > div:nth-child(6)",
"#notion-app > div > div.notion-cursor-listener > div > div:nth-child(1) > div.notion-topbar > div > div:nth-child(5)",
"#notion-app > div > div.notion-cursor-listener > div > div:nth-child(1) > div.notion-topbar > div > div:nth-child(4)",
]
// if you want to replace some element, add the selector and innerHTML to replaceEle Object
const replaceEle = {
"#notion-app > div > div.notion-cursor-listener > div > div:nth-child(1) > div.notion-topbar > div > div:nth-child(6)": "<span>agodrich<span>"
}
function hideElement(qs) {
let eles = document.querySelectorAll(qs)
eles && eles.forEach(ele => ele.style.display = "none")
}
function replaceElement(qs, _html) {
let ele = document.querySelector(qs)
if (ele) {
ele.innerHTML = _html
}
}
let MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver;
let body = document.querySelector('body');
let observer = new MutationObserver(function (mutations) {
mutations.forEach(function (mutation) {
let pageContent = document.querySelector("#notion-app div.notion-page-content")
if (pageContent) {
if (pageContent.lastChild && pageContent.lastChild.id !== "disqus_thread") {
pageContent.append(disqus)
DISQUS.reset({ reload: true })
console.log(+new Date())
}
}
hideEle.forEach( hideE => hideElement(hideE) )
Object.entries(replaceEle).forEach( item => {
let [qs,_html] = item;
replaceEle(qs,_html)
})
});
});
observer.observe(body, { subtree: true, childList: true });
</script>
<noscript>Please enable JavaScript to view the <a href="<https://disqus.com/?ref_noscript>">comments powered by Disqus.</a></noscript>
`, { html: Boolean })
console.log(`Incoming element: ${element.tagName}`)
}
comments(comment) {
// An incoming comment
}
text(text) {
// An incoming piece of text
}
}
JavaScript
복사
•
스크립트 창에 붙여넣기 해줍니다.
스크립트 수정하기
•
총 4개의 라인을 수정해주시면 됩니다.
line 1 - 블로그 도메인 주소
•
const MY_DOMAIN = "사이트주소"
블로그 도메인은 자신의 도메인을 입력합니다.
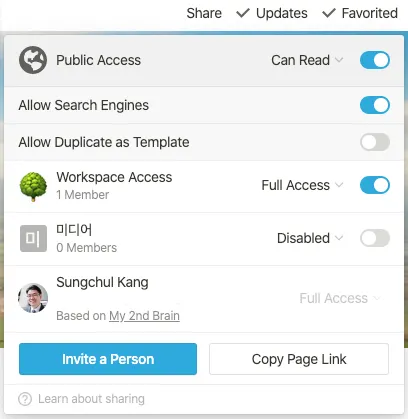
line 2 - 노션 블로그의 링크 주소
•
const START_PAGE = "노션주소"
노션 페이지에서 Share - Copy Page Link 를 통해 주소를 복사 해서 붙여넣기 해주세요
line 3 - 디스쿼스 숏네임
•
const DISQUS_SHORTNAME = "디스쿼스숏네임"
Disqus Shortname 확인은 Disqus 사이트 Setting - General 탭에서 확인 가능합니다.
line 104 - 디스쿼스 숏네임
•
s.src = 'https://디스쿼스숏네임.disqus.com/embed.js';
붉은색으로 되어 있는 것을 자신의 정보를 붙여넣기 해주시면 됩니다.
•
이로써 모든 정보가 변경되었습니다. 이제 마지막 단계 입니다.
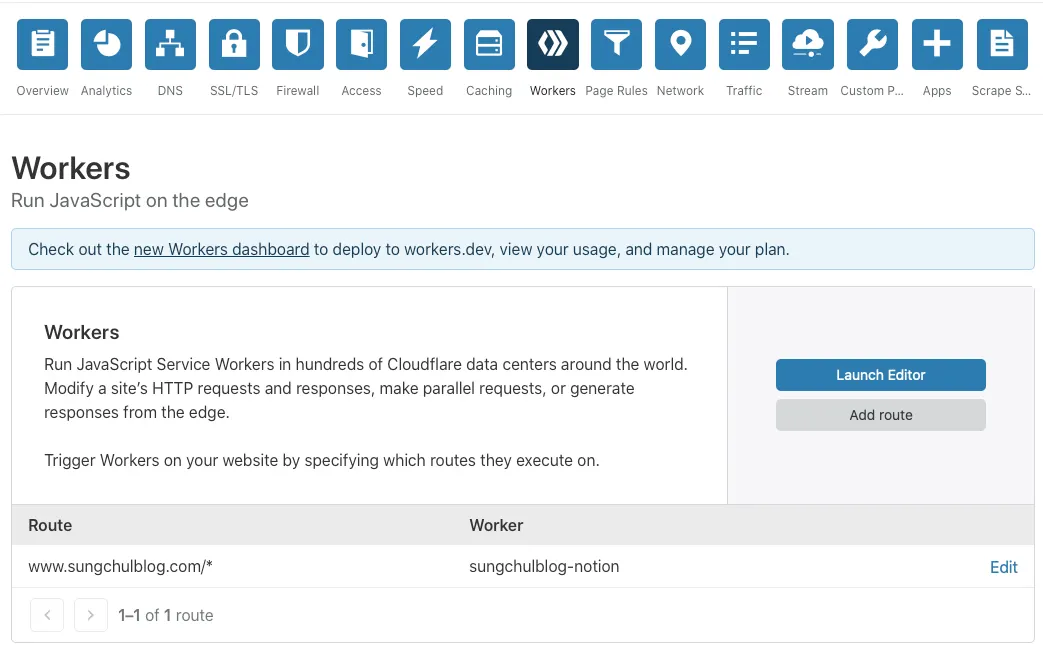
스크립트에 라우터 연결하기
•
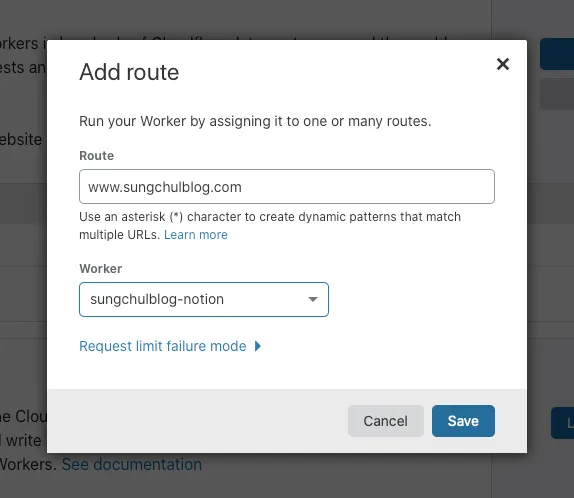
런처 에디터 하단에 Add Route 를 클립해줍니다.
•
Route 에 본인의 사이트를 입력합니다.
예시 www.sungchulblog.com/* 마지막에 슬러쉬와 별표를 잊지 마세요!
•
Worker 는 방금 만든 스크립트 이름을 선택해 줍니다.
캡쳐를 위해 다시 하다보니 자료화면에는 /* 가 빠졌네요.
블로그에 Disqus 가 추가 된 것을 확인하세요.
Disqus 가 적용되는 시간이 약간 소요될 수 있습니다. 1분안에는 나타납니다만 혹시라도 나타나지 않는다면 캐쉬를 지우고 브라우저를 닫은 후 다시 해보시길 바랍니다.
 틀린 것이 있다면 댓글로 알려주시면 감사하겠습니다.
틀린 것이 있다면 댓글로 알려주시면 감사하겠습니다.
주의 및 추가 사항
•
구글 서치 엔진에 검색은 되지만 노션 링크가 검색되고 도메인으로 검색되지 않습니다.
•
구글 서치로 노션 페이지에 접속되면 cloudflare 세팅이 무효화 되어 댓글 기능이 비활성화 되어 페이지가 열립니다.
•
모든 노션 페이지에 DISQUS 가 뜨게 됩니다. 메인 페이지에는 나오지 않게 세팅하고 싶지만 방법을 모릅니다.
•
구글 애널러틱스도 방법이 있다고 합니다. 방법을 알게 되면 추가 하도록 하겠습니다.
노션 메인화면에 댓글 기능 없애기(아직 불안정 하다고 합니다)
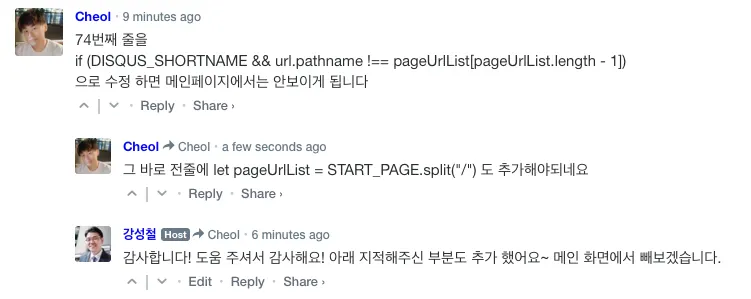
Cheol 님께서 댓글로 페이지에서 Disqus 를 안보이도록 하는 코드 수정 방법을 알려 주셨습니다! 감사
73,74 line 을 아래 처럼 수정 해 주시면 됩니다.
let pageUrlList = START_PAGE.split("/")
if (DISQUS_SHORTNAME && irl.pathname !== pageUrlList[pageUrlList.length - 1])
JavaScript
복사
노션에사 타 블로그로 리포스팅 하는 방법
현재 리포스팅 부분에서 지금까지 최적의 방법을 찾은 것을 공유합니다.
Notion to Medium
노션블로그에서 전체복사 후 미디엄에 붙여넣기가 Markdown 유지된 상태로 붙여넣기가 됩니다. 단 노션지원 기능들은 안되네요. 100% 완벽한 리포스팅은 불가능해 보입니다. 노션에서 마크다운 export 후 긱허브에 업로드 한 md 를 미디엄 에서 import 해 봤는데 되긴 하지만 지져분해서 혹시나 하는 마음에 그냥 붙여넣기 해보니 더 잘 됩니다. 다만 이미지, 영상 임베딩 및 노션만의 테이블 캘린더 이런것 당연히 안됩니다. 하지만 게시글은 70~80%는 깔끔하게 붙여넣기 가능합니다. 그리고 노션에서 markdown export 하면 이미지 폴더가 생성이 되는데 거기에 오리지널 이미지 소스가 있기 때문에 드래그 앤 드랍으로 미디움쪽에 넣어주기만 하면 됩니다. 이렇게 된 미디움 포스팅을 정리 해서 퍼블리싱 합니다.
Medium to Brunch
미디엄에서 작성된 글을 복사 후 브런치로 붙여넣기 하면 이미지 까지 붙여넣기가 가능합니다. 더 깔끔합니다. 물론 100%는 아니지만 다시 쓰는 것 보다는 나은 듯 합니다. 이미지가 중복 붙여넣기 되거나 불릿이 중복되거나 요류들이 있는데 금방 지워집니다. 이렇게 우선은 리포스팅 방법을 공유합니다. 더 손쉽게 html 형태로 네이버 블로그 쪽에서 테스트 해봤고 검색을 해봤는데 새롭게 리뉴얼된 글쓰기 툴에서는 html 자체가 안되고 에디터2.0 에서는 가능은 하지만 폰트 사이즈 및 모바일에서 다 깨져서 실패 했습니다. 브런치가 미디엄을 벤치마킹해서 만든 서비스다 보니 포스팅 복/붙이 가능한건가? 생각되네요. 추후에 시간이 되면 더 조사해서 포스팅 하도록 하겠습니다.
참고자료
노션으로 블로그 운영하기 카톡방
Features
제품 및 서비스 추천
•
이제는 5일배송! 해외직구 이제 아무나 한다 - 알리익스프레스로 최저가로 쇼핑하자!
•
•
•
도메인 저렴하게 구매하기 - 호스팅어 가입하기
•
쇼핑하고 캐시백을 현금으로 받기(알리익스프레스 사용하시면 무조건 가입) - 샵백 가입하기
•
아이폰이 처음이라면 - 아이폰 13미니
•
맥북 한번 사봐? 그렇다면 - 맥북에어 M1 기본형
•
아이패드 병을 고치는 유일한 방법 - 아이패드프로 11인치 M2 128GB Wi-Fi
•
Apen 22 정품 애플팬슬 부럽지 않아요 - 디큐브 무선충전 에이펜슬 Apen22
•
OTT 서비스 비용 다 내고 쓰세요? 링키드로 파티를 만들어서 추가 수익을 얻어보세요